11 breadcrumb SEO best practices for a mobile-first strategy
Learn when to use three types of breadcrumb trails, the SEO benefits of breadcrumbs and best practices for UX and mobile.
That is a mistake.
Breadcrumbs are beneficial for SEO and usability when optimally implemented for mobile devices. Here’s everything you need to know to get them right.
What is breadcrumb navigation?
Typically, breadcrumbs navigation is a line of contextual links that indicate where the user is on a website. They are a form of secondary navigation, allowing users to trace their path in the site hierarchy.
When should you use breadcrumbs?
Not all websites benefit from breadcrumbs. They aren’t necessary for sites that:
- Do not contain many nested navigation levels.
- Have no logical hierarchy or grouping.
- Are designed as linear experiences.
For such websites with flat structures where much of the content comfortably sits on the same level, breadcrumbs would offer little value as they wouldn’t contain more than two levels.
This can be true even for large websites. For example, a business news site may offer many topics and thousands of articles, but wouldn’t need multiple levels of navigation.
On the other hand, for sites based on complex hierarchical structures breadcrumbs are essential. The classic example is ecommerce, but their application is much wider.
The question is how to make breadcrumbs helpful to both users and Google. This is an art of its own.
3 types of breadcrumbs trails
Most UX experts recognize three types:
- Path-based (a.k.a., history-based) breadcrumbs
- Attribute-based breadcrumbs
- Hierarchy-based (a.k.a., location-based) breadcrumbs
For SEO, there should be only one: hierarchical breadcrumbs. This is why.
Path-based breadcrumb trails display a user’s unique steps leading to their current page.

Showing a user’s previous click path is not best practice for SEO or usability.
- It replicates functionality offered by the browser back button.
- It is useless for users who land on a page deep within the site.
- It is often long, repetitive and ultimately confusing for the user.
- Since breadcrumbs are dynamic and unique to each session, search engines won’t process the internal links.
Breadcrumbs should show hierarchy, not history.
Attribute-based breadcrumbs are encouraged when the content on a particular page belongs to multiple categories and attributes. For example, a shoe may be a black, ankle-length boot with a heel.
There is no logical hierarchy for these characteristics. So there is a question of in what order to display the breadcrumbs. Should the breadcrumbs trail look like:
Home > Boots > Heels > Black > Ankle Length
Or
Home > Heels > Boots > Ankle Length > Black
Or some other combination.
I’ve seen recommendations to designate a primary path based on attribute usage or query volume. Or personalize the breadcrumb trail so that it will reflect each user’s individual path within the site hierarchy. Both are the wrong approach.
Rather than trying to force the linear structure of breadcrumbs on something innately polyhierarchical. Ditch the requirement for them to be within a breadcrumb trail. Rather display the attributes in a format suited to their nature as filters options.

That leaves us with hierarchy-based breadcrumb navigation. These visualize the depth of the site architecture, starting with the broadest top-level category and progressing down through more specific, nested subcategories before arriving at the current page.

Hierarchy breadcrumbs are the most commonly used, most intuitively understood and the most powerful for SEO. As such, will be the only type considered for the remainder of this article.
SEO benefits of breadcrumb navigation and structured data
Breadcrumbs are an essential element to support wayfinding – orientating the user and offering one-click access to relevant, higher-level pages. This is especially important when a visitor lands on a page deep within the website hierarchy. For example, on a product page after clicking on a long-tail query Google search result.
But it’s more than website usability. Breadcrumbs support every step of the SEO process.
1. More crawling
The internal links generated by the breadcrumbs help to expose all levels of the hierarchy to search engine crawlers. This is especially important for lower levels, which may not be reached or when reached may not achieve a high enough priority in Google’s crawl queue without such signals.
The benefits can be measured by a reduction in “discovered – currently not indexed” exclusions in Google Search Console and increased crawl frequency.
2. Better indexing
Hierarchical links help Google to contextualise content and correctly associate pages in the site structure. If Google only sees URLs through a sitemap file, they don’t understand how the URLs are related to each other.
This causes difficulties when Google tries to understand how relevant a page is in the context of the site. Breadcrumb links support the formation of topic silos, which are becoming increasingly important with entity-focused indexing.
The benefits can be measured by an increase in valid URLs in Google Search Console and a faster indexing speed.
3. Higher ranking, SERP clicks and organic sessions
Breadcrumbs support ranking in two ways:
- Strengthens the internal link architecture: Allowing link equity to flow between thematically related pages.
- A natural way to include keywords above the fold: This is unlikely to show impact on highly competitive queries, but can make a difference in the long tail.
The benefits can be measured in decrease in average position as well as increase in impressions in Google Search Console. Increased rank will increase clicks and thus organic sessions as a matter of course.
On-site breadcrumbs vs. schema markup breadcrumbs
Breadcrumbs displayed on page and breadcrumb schema markup are separate things. Just because there are breadcrumbs on site, doesn’t mean there is breadcrumb structured data.
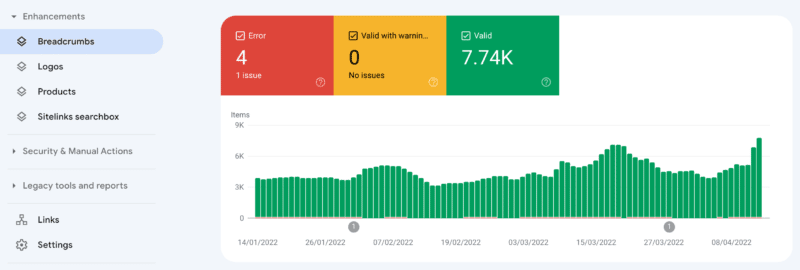
The fastest way to understand if your site has valid breadcrumb schema markup is to check the breadcrumbs report in Google Search Console. If you see errors, review the BreadcrumbList structured data.

For optimal impact, it’s best that both not only exist but corroborate one another’s message about site structure. This will further support Google to contextualise content, again leading to better indexing.

Also, breadcrumb structured data may assist organic performance by changing the URL path to a breadcrumb path in the SERP snippet. Although Google can display a breadcrumb path even without the breadcrumb markup.
Conversely, as with most markup, the mere presence of schema markup doesn’t guarantee the change and it can at times result in suboptimal breadcrumb path outcomes, often depending on length. So track the impact carefully. But for most sites, breadcrumb structured data is a best practice.
Best practice breadcrumb navigation
Breadcrumb navigation has previously been a staunchly consistent interface component. Likely because of their relative simplicity.
There are hierarchical links, and they are separated by some sort of a delimiter. But then mobile-first arrived and things got complicated. The historical best practices needed to be modified for the smaller screen.
So, what are breadcrumbs best practices for UX for mobile?
The key user experience best practices are:
- Consistently available: Breadcrumbs should be present on every relevant page. Relevant meaning they add significant wayfinding value that is worth the prime placement.
- Logical location: Position breadcrumbs directly underneath the primary navigation menu and above the H1. This is where users expect it. Put anywhere else, you will not reap the full usability benefits and if low on the page will reduce their internal linking power.
- Clear start and end: Breadcrumbs should show the journey from the homepage to the current page. The homepage acts as an anchor giving a strong sense of orientation to the users. Showing the last item as a non-clickable and as such visually distinct element confirms to the user what page they are currently on.
- Symbolic separator: The optimal delimiter for separating hyperlinks in breadcrumb trails remains the ‘greater than’ symbol (>) as it is concise while indicating the relationship between pages. Other options such as slashes (/) or pipes (|) do not denote hierarchy. While options such as » and -> take up unnecessary space.
- Sized just right: Keep breadcrumb design simple and unobtrusive using a small font, although large enough and padded enough to be a tap target, in a style consistent with text links on the rest of their website. Don’t clutter the line with unnecessary text such as “You are here” or “Navigation”.
And, what are breadcrumb SEO best practices for mobile-first indexing?
It’s a no-brainer, but so many sites get this wrong. Have breadcrumbs visible on mobile in the same design as desktop.
Like any critical SEO element, these must be rendered on the server side and crawlable without JavaScript enabled.
Include the full navigational path down the hierarchy to the current page. Link all these pages, except the last item to avoid the confusion of a self referencing link reloading the page. Don’t shorten breadcrumbs by omitting steps or truncating intermediate steps with “…” or including only the last levels. These all negate the breadcrumbs SEO power.
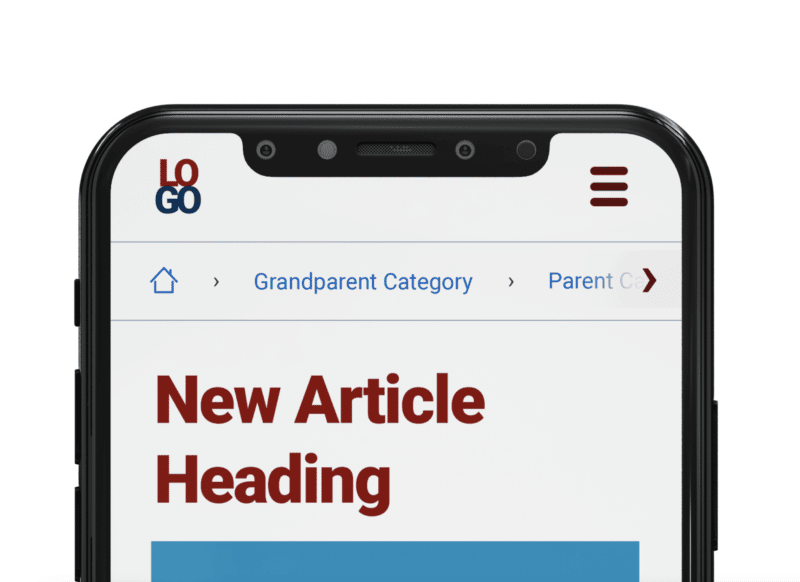
The question then becomes, how to include all links without breadcrumbs wrapping onto multiple lines on mobile. Not only because a multi-line breadcrumb trail does not illustrate the structure of the chain well. But more importantly, because it eats up precious space on the small screen.

To achieve single line breadcrumbs without sacrificing design or usability, leverage overflow. This allows users to swipe to see the entire trail, which can be encouraged with the inclusion of a swiper assistant or horizontal scroll bar. However, it is imperative that the overflow is implemented with CSS to remain SEO friendly.
Just because breadcrumbs are now sitting pretty on a single line, doesn’t give a licence to make the user work at scrolling. Keep anchor text succinct and keyword relevant.
Don’t feel you must mirror the page heading in breadcrumbs. It’s nice to have, but not at the expense of them becoming long or repetitive. And don’t ever cut page titles off using ellipses. Rather decide on a clear short name to use.
For example, on a property portal, if you base it on title, you may end up with the breadcrumbs:
Home > Property for sale > Houses for sale > Houses for sale in London > Houses for sale in Islington > 3 Bedroom houses for sale in Islington
Rather than the concise:
Home > Sale > Houses > London > Islington > 3 Bed
Breadcrumbs are essential
Breadcrumbs are an essential form of secondary navigation for hierarchically complex sites. They support wayfinding, improving usability and decreasing pogo-sticking from Google SERPs.
Additionally, it boosts SEO due to facilitating crawling, contextualizing content for indexing and providing internal link equity. Archetypal styling with a mobile-first twist of the entire breadcrumb trail fitting on a single line thanks to CSS overflow will show the full power of breadcrumbs.
